WooCommerce
Gust comes with WooCommerce support out of the box to bring Tailwind CSS support to WooCommerce, but there's one step you'll need to take to make sure everything is working as it should.
First you'll obviously need to install WooCommerce. Make sure that's installed and activated on your site. Once you've done that we need to re-build the styles to add some WooCommerce specific styles into our Tailwind CSS build.
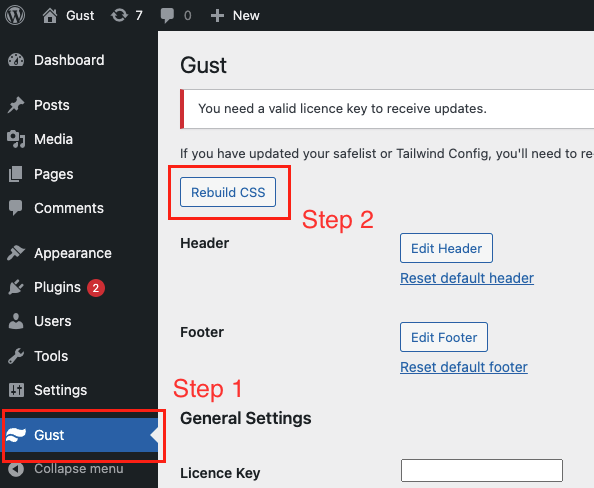
Go to the Gust admin screen. You can do so by going to the WordPress dashboard and clicking "Gust" from the left hand side. Then click the "Rebuild CSS" button.

Once that rebuild has finished, you're good to go. Gust applies some standard Tailwind CSS classes to various WooCommerce elements and will now include those in future when re-building your site's CSS.